NPM 转发教程
元站可以支持用户创建各种类型的站点,比如:
- 搜索引擎站点
- 文章信息流站点
- 官网落地页站点
- 单页站点:
- RSS 单页
- 自定义 AI&个人单页
- ...
这样就衍生出一个问题,对于新增的页面如何转化成站点就是一个问题,目前元站对于普通用户只允许绑定一个域名,但是对于一下用户:
- 私教课用户:比如我们当前的免费导航私教课,我们会免费送一个域名,不过中间放弃的会进行回收
- 定制用户:有的用户会定制网站,这种会要求多个域名
针对这种一个元站多个域名的情况,我们的解决方案是通过 Nginx 转发来实现。
准备
先基于 Portainer 容器管理做好准备工作,然后进入终端:
# 先进入终端 创建好相关文件夹
mkdir -p /npm_data/nginx_proxy_manager/data
mkdir -p /npm_data/nginx_proxy_manager/letsencrypt
mkdir -p /npm_data/nginx_proxy_manager/custom
chmod -R 777 /npm_data/nginx_proxy_manager/
安装 NPM
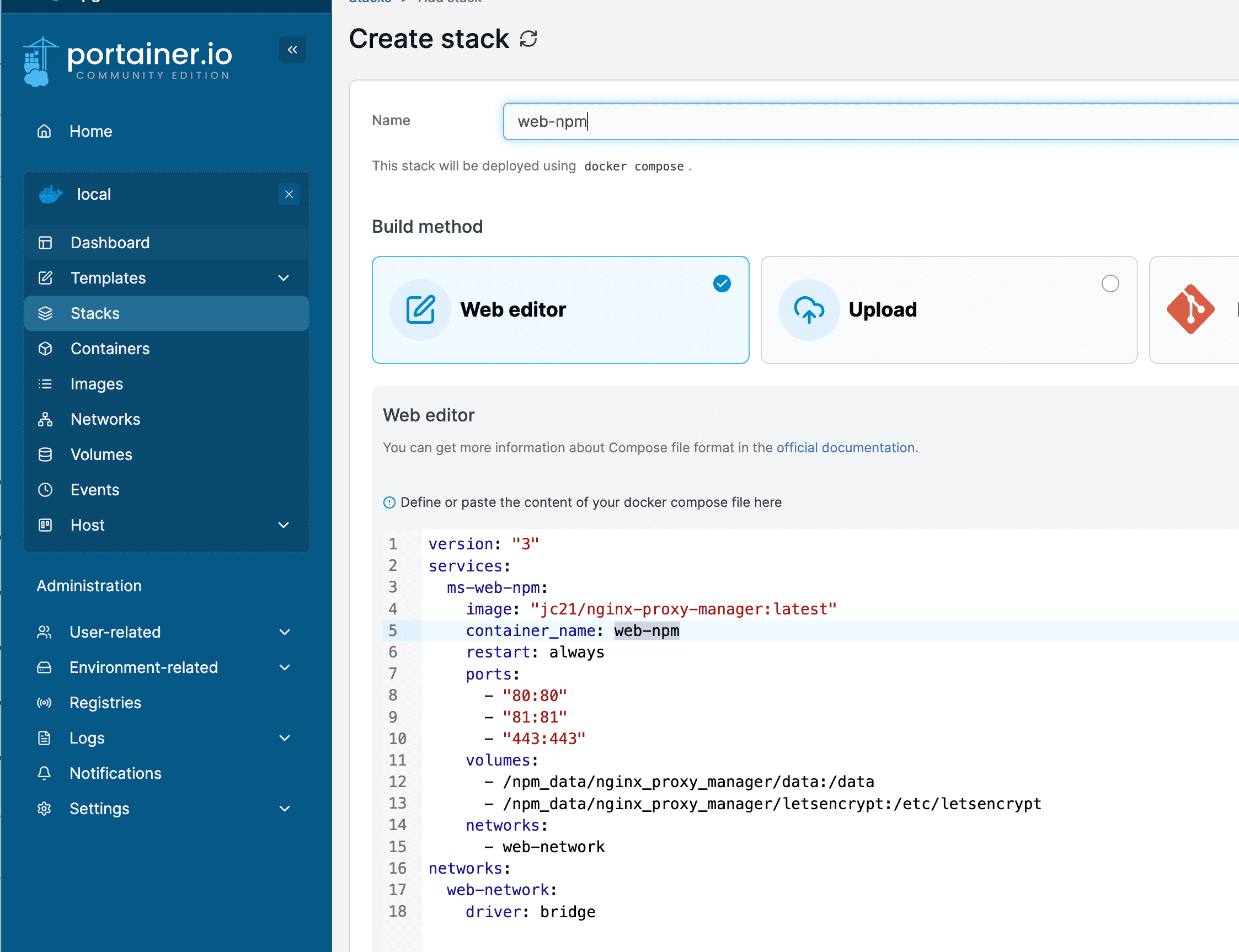
我们通过 NPM 来实现转发规则的管理,这个项目自带友好页面,上手简单,进入 Portainer->stacks->Add stack:
version: "3"
services:
ms-web-npm:
image: "jc21/nginx-proxy-manager:latest"
container_name: web-npm
restart: always
ports:
- "80:80"
- "81:81"
- "443:443"
volumes:
- /npm_data/nginx_proxy_manager/data:/data
- /npm_data/nginx_proxy_manager/letsencrypt:/etc/letsencrypt
networks:
- web-network
networks:
web-network:
driver: bridge

创建成功后即可通过(你的ip:81)登录,默认用户名密码是:
Email: admin@example.com
Password: changeme
配置域名
以新配置一个导航网站转发为例,带大家从零到一走一遍流程。
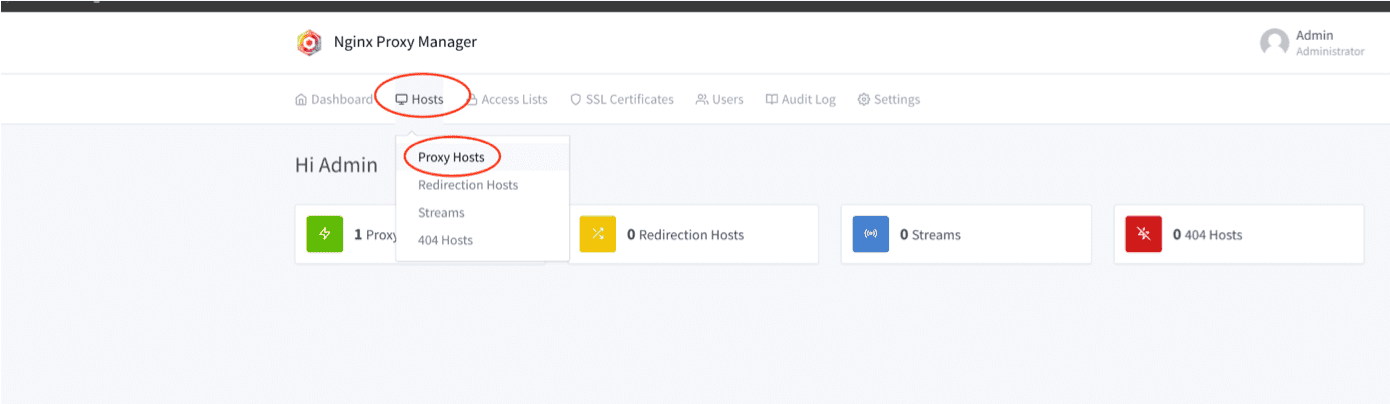
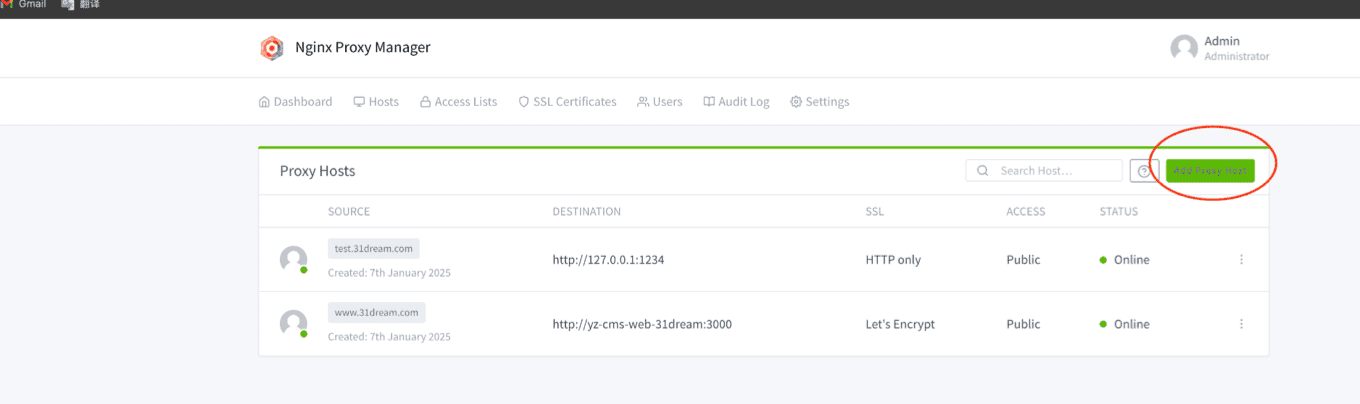
等登录成功,修改好用户名密码,就可以添加配置转发,打开代理管理界⾯,点击 Hosts->Proxy Hosts:

添加域名,点击 Add Proxy Host:

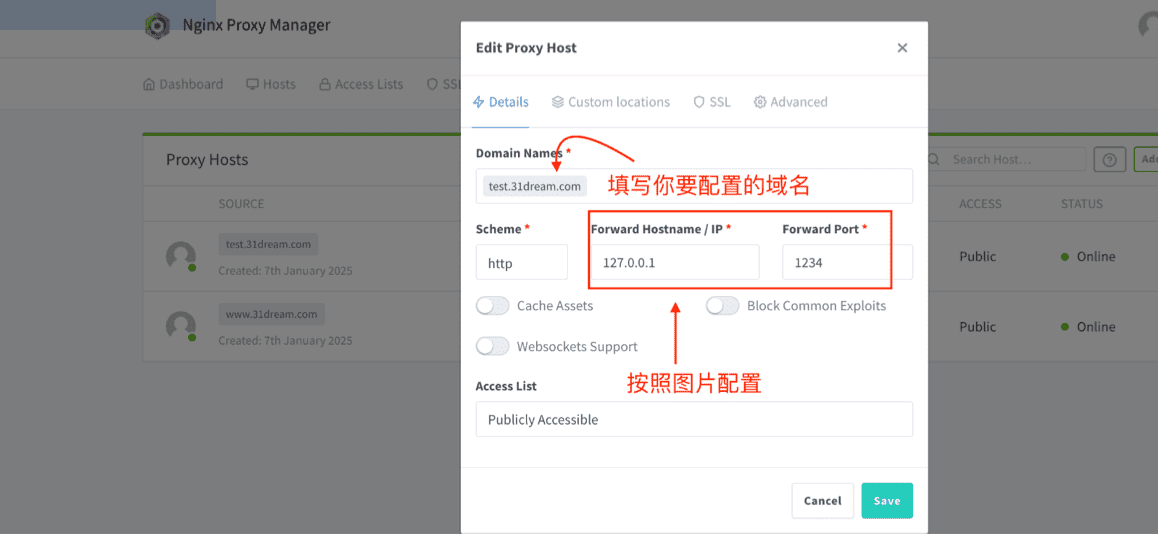
配置域名, 截图如下:

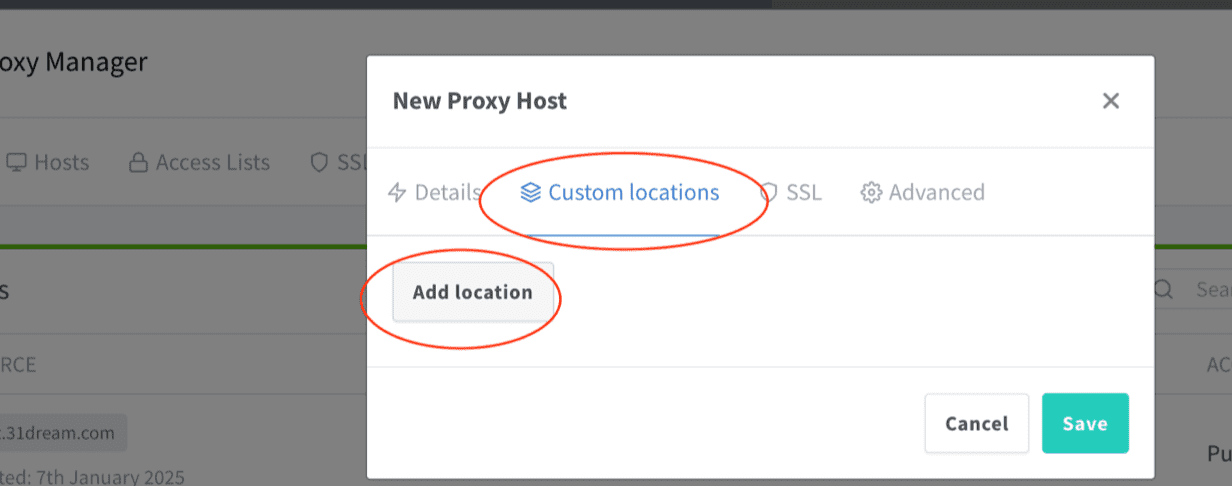
添加⾃定义配置, 点击 Custom locations -> Add Location:

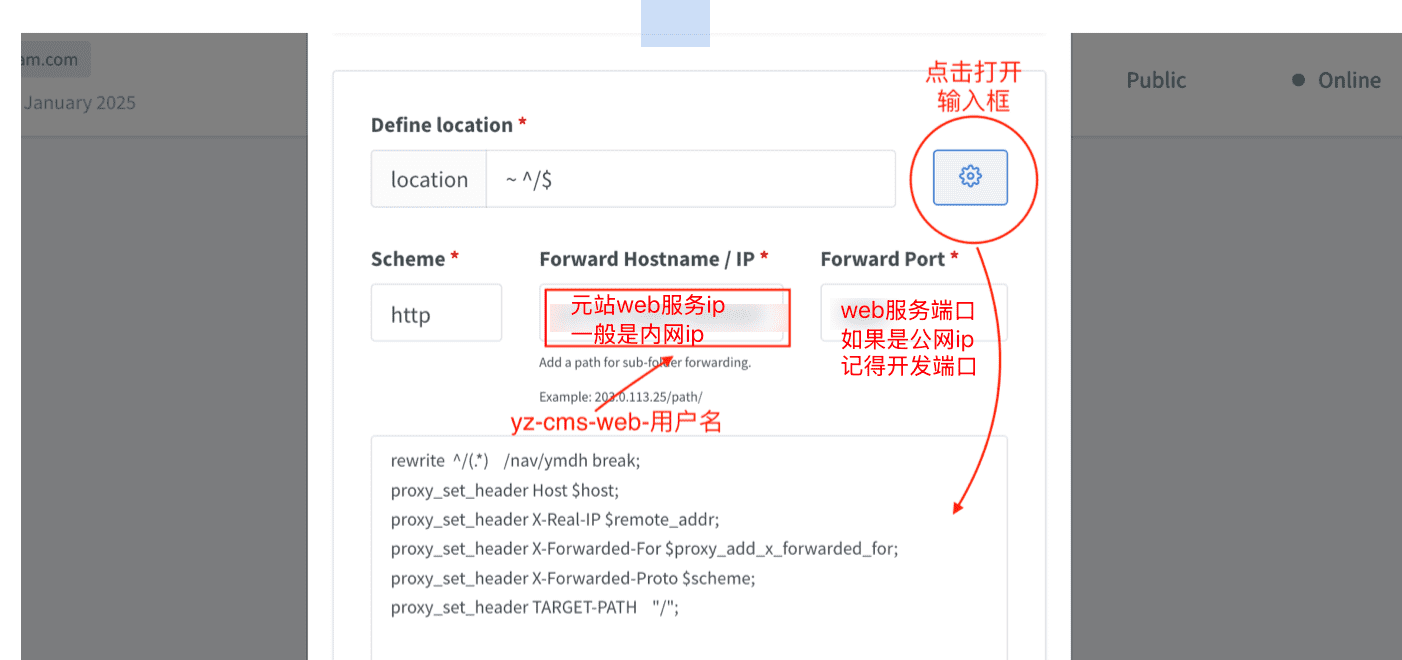
假设你创建导航demo123.com,然后你此时元站是demo.com,然后你创建了一个导航单页ymdh,此时你可以通过demo.com/nav/ymdh进行访问。
你的核心目的是让demo123.com打开的是demo.com/nav/ymdh,这样达成你拥有demo123.com导航网站的目的,直接配置转发:

截图中的文本:
location: ~ ^/$
scheme: 根据自己部署情况来
rewrite ^/(.*) break;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header TARGET-PATH "/";
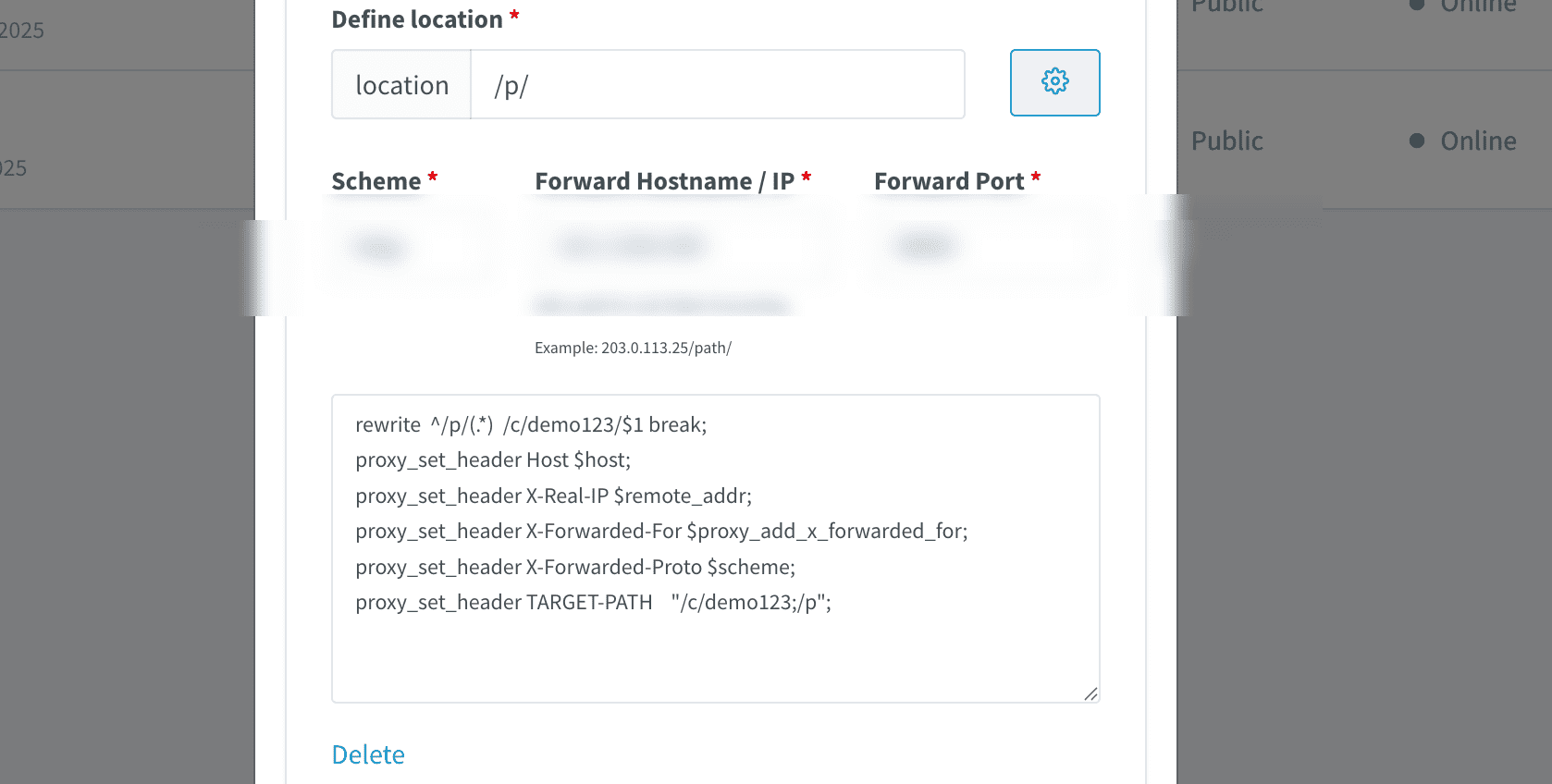
如果要转发自定义单页,举个例子,比如你创建自定义单页demo.com/c/demo123/1,你想配置成demo123.com/p/1访问,可以这样处理:

截图中文本:
location: ~ ^/$
scheme: 根据自己部署情况来
rewrite ^/p/(*) /c/demo123/$1 break;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header TARGET-PATH "/c/demo123:/p";
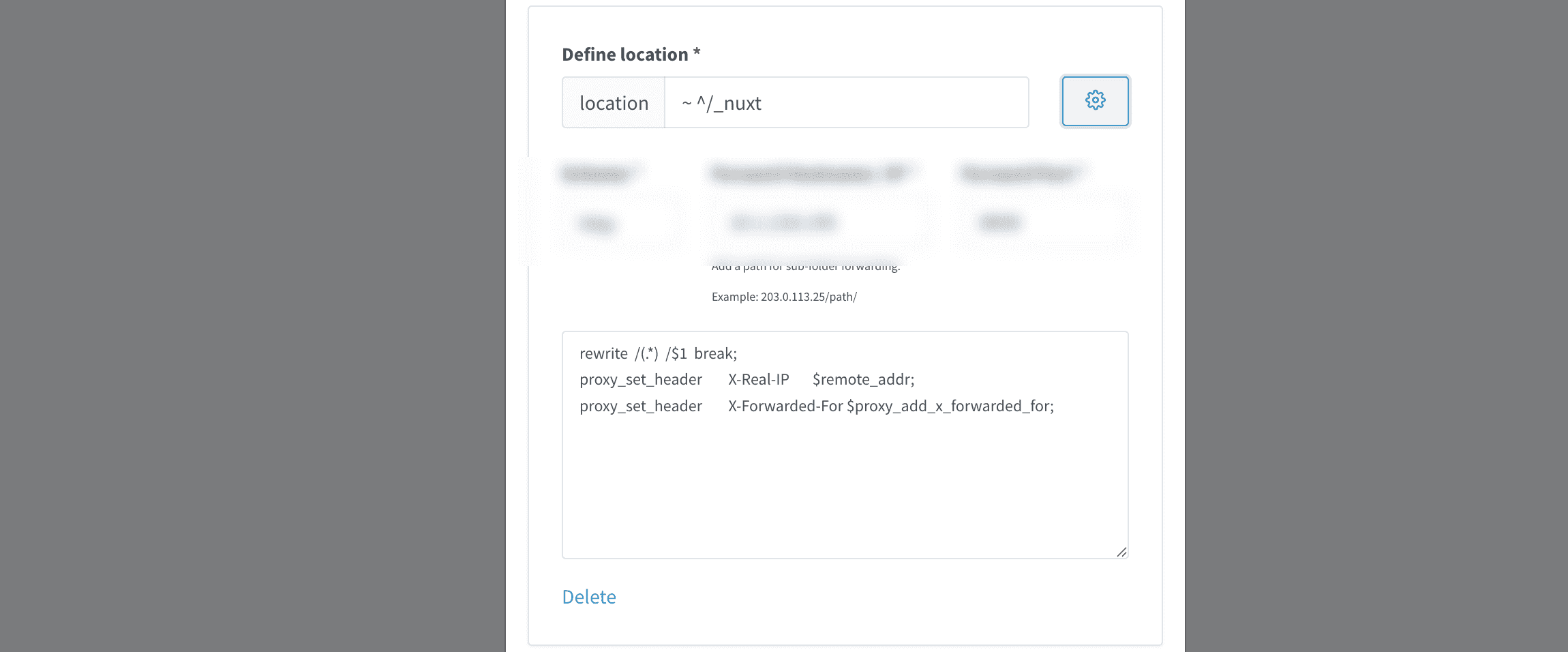
如果打开有样式问题,加一个这个配置:

说明
项目开源地址: nginx-proxy-manager,更多功能,自行摸索。